다음 각 표시들은 아래와 같은 의도로 쓰여진 것입니다.
< > : 특히 위 ○이하의 거시적인 수업진행 경과에 필요한 내부 '설명'을 위한 부분
☞ tip : 교사의 미시적인 행동 지시사항이나 교수방법상의 활용팁
참고 : 말 그대로 참고할 수 있는 보충적 성격의 자료들.
* 교육 개관
인터넷은 왜 만들어졌을까?최초의 인터넷은 군사목적으로 개발되었다(1969년). 정확히 20년 후 인터넷은 현재 모습으로 다시 태어난다(1989년). 새로 태어난 인터넷은 곧 월드와이드웹(약칭 ‘웹’)에 다름 아니다. 웹이 등장하면서 인터넷은 현재와 같이 대중적인 모습으로 탈바꿈한다. 누구나 쉽게 정보에 대해 접근하고, 정보를 생산하며, 정보를 저장하는 공간이 생겨났다. 사람들은 그 공간을 사이버스페이스라고 불렀다. 그렇게 인터넷은 무한한 공간을 인간에게 부여했고, 그 공간 속에서 정보는 링크(하이퍼텍스트 링크)로 다시 무한하게 연결되어 확장되어갔다.
그리고 인터넷 혁명으로 불리는 정보기술 혁신이 있었다. 그 변화는 현재 진행형이다. 이제 인터넷은 공기처럼 익숙하다. 이런 익숙함 속에서 우리는 첫 질문을 쉽게 잊어버린다. 마치 인터넷은 태초에 그렇게 지금처럼 존재했던 것 같다. 너무도 익숙한 탓이다. 그런 익숙함 속에서 인터넷을 중심으로 한 디지털 기술은 날이 갈수록 가속도를 더한다.
인터넷은 왜 만들어졌을까? 웹의 등장으로 새롭게 태어난 인터넷은 누구나 쉽게 정보에 접근하고, 정보를 생산하며, 그 정보를 보관하기 위해 만들어졌다. 우리가 잊어선 안 되는 첫 번째 질문은 ‘인터넷은 왜 만들어졌을까’라는 바로 그 단순한 질문이다. 이 질문은 디지털 기술이 더 빠르게 변하면 변할수록 잊어서는 안 되는 질문이다. 왜냐하면 이 질문을 되새김으로써 우리는 인터넷 문화의 ‘손님’이 아니라, 인터넷 문화의 ‘주인’이 될 수 있기 때문이다. 이 질문을 잊지 않음으로써 우리는 디지털 문화지체를 이겨낼 수 있는 ‘뿌리’를 우리 안에 깊게 내릴 수 있기 때문이다.
우리는 이 장에서 인터넷이 고안된 그 이유에 대한 대답을 배우게 된다. 그 첫걸음은 인터넷이라는 정보의 바다에 배를 띄우는 일이다(브라우저). 그리고 그 정보의 바다를 항해하는 일이다(검색엔진 이해와 검색방법 학습). 그리고 끝으로 그 탐험 결과를 수집하고 관리하는, 그래서 나만의 정보 도서관을 만들어, 또 그것을 세상의 모든 사람들과 공유하는 새로운 방법을 배우게 된다(RSS와 소셜 북마크).
이 수업은 너무도 익숙한 나머지 우리가 잊어온 것들을 다시 질문해보고 그 기본으로 되돌아가는 과정이다. 일견 너무 단순해 보일 수도 있다. 반면 생각만큼 쉽지도, 단순하지 않을지도 모른다. 왜냐하면 이것들은 현재 인터넷이 존재하게 된 바로 그 이유에 관한 것이기 때문이다. 그만큼 중요하기 때문에 정보 검색과 수집 및 관리 기술은 상당히 혁신적인 진화가 이뤄졌다.
이 수업은 무엇보다 인터넷에 대한 튼실한 기초를 마련하기 위한 것이다. 그렇게 튼튼한 뿌리를 가질 수 있다면 급변하는 인터넷과 디지털 혁명에 당당한 주체로 설 수 있을 것이다. 정보화 시대의 주역으로 설 학생들에게 필수적인 인터넷 교양의 기초가 되어주길 기대한다.
1차시 : 인터넷과 웹브라우저에 대한 이해와 활용
1. 이 수업을 통해 배우는 것.
○ 인터넷을 단순한 놀이수단이 아니라 다양한 관점으로 바라볼 수 있다.
○ 인터넷이 만들어진 취지를 이해한다.
○ 웹 브라우저의 개념과 유형을 이해한다.
○ 자신의 필요와 목적에 따라 브라우저를 선택 활용할 수 있다.
2. 수업은 이렇게 진행됩니다.
도입 (15분) : 인터넷에 대한 개념을 이해하기 위해 각 조별로 <활동지1>를 통해 학생들의 인식을 점검해보고, 자연스럽게 흥미를 유발한다.
전개 (20분) : 브라우저의 이해 ① 웹 브라우저 개념을 설명하고, ② 가장 대표적인 브라우저인 IE와 FF를 중심으로 브라우저의 특징적 기능과 활용법을 간단한 시연해준다.
정리 (10분) : 브라우저 특성을 학생들 스스로 파악, 정리할 수 있도록 <활동지2>를 함께 작성해본다.
1) 도입 : 인터넷과 나.
○ 학습동기 유발을 위해 학생들이 인터넷이란 무엇인지, 어떤 목적으로 이용하는지 등 인터넷에 관한 다양한 질문들에 스스로 답변해보도록 한다.
<활동지1. 인터넷과 나>를 각 조별로 한 장씩 나눠준다.
<활동지1> 각 조별로 각 질문 당 한 번씩 답하도록 한다. 즉 1조는 1번 질문에 대한 답을 먼저 말하고, 그동안 2조는 2번 질문에 답을 작성하는 식으로 시간을 안배한다.
교사는 각 질문에 대한 간단한 예상답안을 생각해보고, 이를 학습 동기와 연결 지을 수 있도록 한다.
< 인터넷을 생각할 때 가장 먼저 떠오르는 것 : 인터넷의 정의 >
다양한 답변이 나올 수 있다. 학생들의 답변을 종합하여 인터넷의 개념과 의의에 대해 알아본다. 인터넷은 전세계 컴퓨터 통신망과 이들을 연결한 거대한 망(net)의 총체로서, 관리자(host)가 없는 분산 통신(network)이라 할 수 있다(사전적 정의).
< 내가 인터넷을 하는 이유 : 인터넷 이용목적 >
기존 이용실태 조사들에 근거해 보면 웹서핑, 게임, 온라인쇼핑, 메일 또는 카드 보내기 등 답변이 예상가능하다. 학생들이 ‘인터넷 이용’을 단순한 웹서핑으로 생각하지 않도록, 스스로가 이용하는 인터넷의 풍경을 다양하고 구체적으로 떠올릴 수 있도록 할 필요가 있다. 가령 뉴스 읽기, 커뮤니티 활동, 블로그 활동, 싸이월드와 같은 SNS 서비스 이용 등으로 구체화한다. 웹서핑은 여전히 커뮤니티성 인맥을 바탕으로 단순한 ‘구경’ 차원에 머물고 있지만, 앞으로는 ‘점차 스스로 정보를 수집, 생산하는 직접 참여 방식’으로 바뀌어 가는 추세라는 점을 학생들에게 전달하는 것이 중요하다.
그렇기에 ‘정보와 소통의 총체적인 공간인 인터넷’의 의미가 더욱 중요해지고 있다. 인터넷은 이제까지 인류가 만들어낸 정보 저장 및 유통, 그리고 커뮤니케이션 수단 발전을 총체적으로 함축한다.
15세기 중엽(1450년경) 독일 구텐베르크가 인쇄공장을 만들고, ‘구텐베르크 성서’를 출판하면서 인쇄술이 보급, 종교개혁과 과학혁명을 촉진하였다. 음성 매체로서의 전화(1897년 그라함 벨), 트랜지스터라디오(1954년 일본SONY)가 소리혁신을 이끌었다면, 영화(187년 프랑스 뤼미에르)와 텔레비전(1931년 미국)의 출현은 영상 혁명의 신호탄이 되었다. 인터넷은 구텐베르크 인쇄 혁명과 전화와 트랜지스터라디오로 상징되는 소리 혁명, 그리고 영상매체로서의 영화와 텔레비전을 모두 더한 그 이상의 정보와 커뮤니케이션 혁신을 이끌어냈다. 인터넷은 이전에는 상상할 수 없는 정도의 낮은 비용만으로도 이전에 수행했던 것 이상으로 정보 수집과 커뮤니케이션을 가능할 수 있도록 해준다.
< 나는 하루에 얼마나 인터넷을 이용할까 : 인터넷이 내 생활에서 차지하는 비중 >
예상 답변, 기존 청소년 인터넷 이용실태 조사들에 근거해 보면 1시간~3시간 미만이 가장 많이 나타난다. 장시간 게임이용 등의 돌출적인 답변에 대해서는 인터넷 과다이용의 위험에 대해 간단히 지적한다. 일일 1~3시간이면 ‘많다면 많고, 적다면 적은’ 시간이다. 인터넷이 이미 생활 깊숙이 정착되었다는 지표로서 하루 사용시간인 1~3시간은 그것을 ‘매일같이 꾸준히’한다는 의미에서 상당한 시간이기도 하다. 친숙해진 인터넷 사용의 중요성에 대해 공감할 수 있다.
< 인터넷이 없다면 대신 뭘 할까 : 대체활동 >
예상 답변은 '게임기에서 게임한다, 책을 읽는다, 운동을 한다, 친구와 논다' 등 다양할 것이다. 인터넷이 준 혜택에 못지않게 청소년기에 꼭 필요한 활동들이 인터넷 활동으로 위축되고 있지는 않는지 함께 짚어본다.
< 인터넷은 나에게 어떤 도움을 줄까 : 생산적 도구로서의 가능성 >
학생들의 답변은 ‘재미있으니까, 친구와 연락하기, 공부에 도움이 된다’ 등 다양할 것이다. 인터넷을 단순한 놀이 도구가 아닌 내 생활에 유용한 기능을 할 수 있는 실용적 도구로 사용할 수 있도록 자연스럽게 학생들의 필요와 연결시키는 것이 중요하다.
< 인터넷은 도대체 왜 만들어졌을까 : 인터넷의 등장 배경 >
답변들을 종합하여 자연스럽게 인터넷과 웹에 대한 연혁과 발전 과정, 개념을 설명할 수 있다.
1969년 미국 국방성 지원으로 미국 4개 대학을 연결하기 위해 구축한 알파넷(ARPANET)이 인터넷의 기원이다. 즉 최초의 인터넷은 군사목적으로 개발되었다. 군사목적으로 만들어진 인터넷이 지금은 다양한 시민들이 참여하는 문화의 광장, 정보의 보고, 그리고 대규모 경제활동이 벌어지는 시장, 직접 민주주의를 구현할 수 있는 가능성을 논의하는 수준으로 발전되었다. (덧. 이 부분에 대한 섬세한 비판에 대해선, 이 댓글, 이 글(제이나인)과 이 링크 참조)
웹은 월드와이드웹(WorldWideWeb)에서 웹(web)을 따온 약자로서, 인터넷의 다른 이름이라고 해도 무방할 만큼 현대의 대중화된 인터넷을 대표한다. 인터넷은 웹이고, 웹은 인터넷이라는 공식이 이상하지 않을 만큼 양자는 불가분이다. 간단히 이야기하면 웹은 인터넷을 대중적으로 사용하기 위해 개발된 인터넷의 일종이라고 할 수 있다. 웹은 가장 대중화된 인터넷이다.
웹을 만든 사람은 ‘팀 버너스-리’이다. 웹은 유럽 입자 물리 연구소(CERN)의 연구원인 팀 버너스-리의 제안으로 연구 개발되었다(1989년). 그 목적은 보편적 표준을 정립해서, 정보 접근 편의를 도모하기 위한 것이었다. 영국 출신의 팀 버너스-리는 영국왕실로부터 기사작위를 받았고, 현재는 W3에서 시맨틱 웹 프로젝트를 총괄한다. 그는 웹의 아버지로 불린다.
2) 전개 : 웹 브라우저의 이해와 특징, 사용법
○ 웹 브라우저의 기본적 개념, 아이디어에 대해 알아본다.
인터넷이 만들어진 이유는 누구나 정보에 쉽게 접근할 수 있고, 또 쉽게 정보를 생산하고 저장할 수 있도록 고안된 것임을 앞서 살펴보았으므로, 그 정보들에 어떻게 접근해야 하는지를 학생들에게 질문해보고, 자연스럽게 웹 브라우저 학습으로 넘어간다. 웹이 보편적인 정보 접근을 위한 ‘공간적 개념’이라면, 그리고 이 공간을 비유적으로 ‘바다’라고 해보자. 바다에 있는 물고기(정보)를 잡기 위해선 배가 필요하다. 그것이 웹 브라우저다.
‘브라우저’에 대한 사전적 정의는 ‘인터넷 정보를 쉽게 찾아 볼 수 있도록 고안된 응용 프로그램’이다. 여기서 ‘브라우저’(browser)는 ‘훑어보다‘는 의미다. 비유적 설명도 가능하다.
․배 : 웹은 물고기(정보)의 보고인 바다라면, 웹브라우저는 배
․나침반 : 웹 브라우저는 배이면서 동시에 나침반 역할을 담당
․자동차와 네비게이터 : 길을 잃지 않고 목적지에 도착하기 위한 자동차와 네비게이터 역할을 동시에 수행

○ 웹 브라우저의 종류와 기능에 대해 알아본다. 수업 상황에 따라 실습도 가능하다.
함께 실습하기 / 시연하고, 설명하기
웹브라우저 수업은 직접 학생들과 설치 및 조작을 통한 실습이 이상적이다. 하지만 학생들 반응을 살피기 어려운 컴퓨터실 환경이나 학생들의 주목 분산 등으로 현실적인 어려움이 크다. 따라서 이런 체험 부분은 과제 등을 통해 보완하고, 실제 수업에서는 교사가 시연하면서 설명하는 방식이 오히려 효과적일 수 있다. 이는 교사의 재량껏 효과적인 방식을 선택하도록 한다.
많이 쓰이는 웹 브라우저로는 인터넷 익스플로러(IE. Internet Explorer), 파이어폭스(FF. Fire Fox, ‘불여우’), 크롬(Chrome), 사파리(Safari), 오페라(Opera), 넷스케이프(Netscape) 등등이 있다. 수업에서는 시간을 고려하여 선택적으로 소개할 수 있다.여기서는 가장 대표적인 브라우저인 IE와 FF를 위주로 브라우저를 알아본다.
< 마이크로소프트(MS) 인터넷 익스플로러(IE) >
최근 전세계 점유율은 급속히 줄어들고 있지만, 여전히 우리나라에서는 절대적인 사용자층을 갖고 있는 웹 브라우저다. 덧1. 이 글을 쓸 당시에는 IE8이 출시되기 전이라서 IE 7를 기준으로 설명하고 있지만, 당연히 IE8로의 업데이트를 권장한다.
○ IE 7 설치해보기 ( http://www.microsoft.com/korea/windows/ie/ie7/ : 죽은 주소 )
덧2. 위 주소로 다시 확인해보니 해당페이지를 발견할 수 없다고 한다. ㅡ.ㅡ; 분명히 위 주소를 통해 IE7를 다운로드했었는데, 이게 어찌된 시추에이숑인지 모르겠다. 아무튼 IE7은 과도기적 브라우저라고 할 수 있을테니 IE8로 업데이트하도록 한다.
IE 8 다운로드 : http://www.microsoft.com/korea/windows/internet-explorer/default.aspx
하지만 수업시간을 고려하면 다운로딩에 너무 많은 시간이 걸린다는 문제가 있다. 이미 IE6 (혹은 IE7)이 컴퓨터에 내장되어 있을 경우 따로 다운로드하는 것은 교사의 재량껏 선택한다.
○ 모질라재단의 파이어폭스를 설명한다.
○ FF 설치해보기 ( http://www.mozilla.or.kr/ko/ )
- 화면 무료 다운로드 클릭 -> 바뀐 설치 안내 화면에 따라 설치 (약 2, 3분가량 소요)
왕초보를 위한 팁 : 브라우저는 그때 그때 선택가능한 것!
IE와 FF는 서로 교차로, 동시에 사용이 가능하다. 이는 어느 브라우저에서도 공통이다. 즉, IE를 사용하기 위해서 FF를 사용하면 안되거나, FF를 쓰기 때문에 IE로 쓰지 못하는 일은 발생하지 않는다.크롬과 IE와 오페라와 FF를 서로 함께 사용해도 물론 무관하다. 이 점을 분명히 인식시켜주도록 한다.
수업 능률을 위해 FF를 통해서 기존에 IE 사용과의 차이점을 비교하는 것으로 진행하는 것도 방법이다.
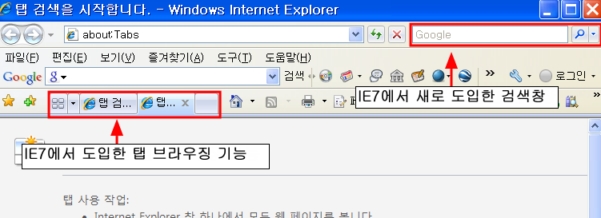
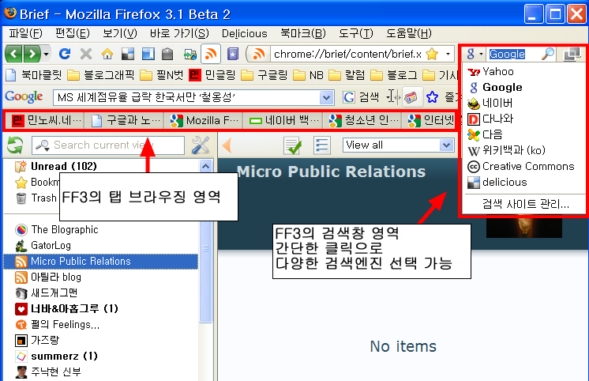
○ 브라우저의 기능에 대해 살펴본다. 주로 탭브라우징과 검색창을 중심으로 브라우저의 특징적 기능들을 살펴보고, 학생들에게 그 의미와 용도를 이해하도록 한다.
< 최근 웹 브라우저들의 특징 >
최근의 브라우저들이 채택하고 있는 탭 브라우징 기능 그리고 검색 기능을 강화하는 개발 경향이 뚜렷하다. 익스플로러(IE)도 IE 7 버전 이후로는 탭 브라우징 기능을 도입하고, 검색창을 브라우저에 탑재함으로써 양 기능은 브라우저의 필수요소로 봐도 무방할 정도가 되었다. 검색의 중요성을 반영하는 자연스런 경향이라고 할 수 있다.
탭 브라우징은 인터넷에서 여러 가지 정보들을 동시에 띄어놓고 작업하는 멀티태스킹 경향에서 시각적인 장악력을 확보해 줄 뿐만 아니라, 능률을 향상시켜 준다. 이제 IE 6을 마지막으로 탭 브라우징을 지원하지 않는 브라우저는 사라질 것으로 보인다.


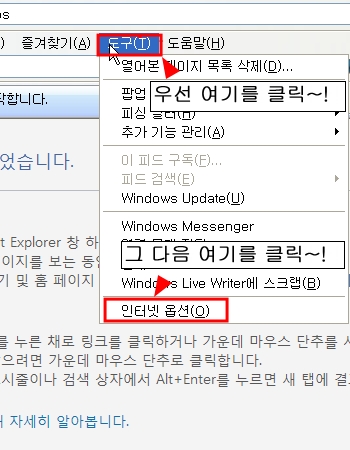
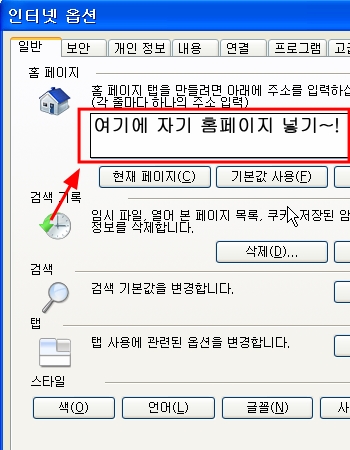
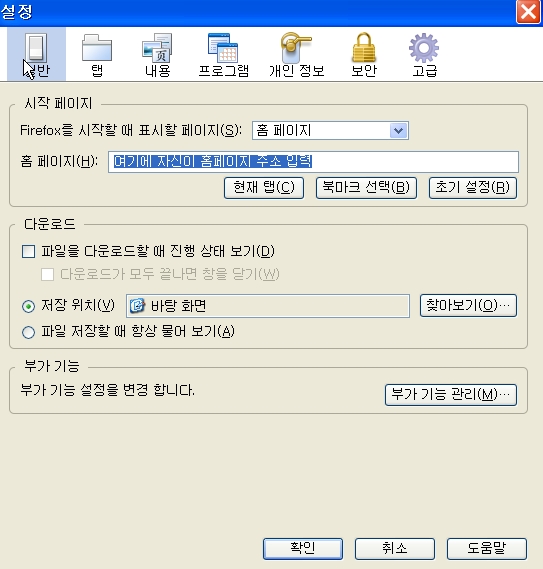
< ‘시작 페이지(홈페이지) 설정’ 하기 : 시연 혹은 실습 >
인터넷을 시작할 때 열리는 시작페이지 설정은 간단한 조작으로 변경이 가능하며, 다수 학생들이 이를 활용하고 있을 것이다. 시작 페이지 선택은 인터넷 사용습관에 큰 영향을 미친다. 학생들에게 일정한 주기로 자신의 목적과 취미, 그리고 학습 목적에 부합하도록 목적에 따라 홈페이지를 바꾸어 쓰는 습관을 갖도록 지도한다. 먼저 학생들에게 현재 설정한 시작페이지는 어디인지 질문하고, 그 이유를 들어보아도 좋을 것이다.
 |  |

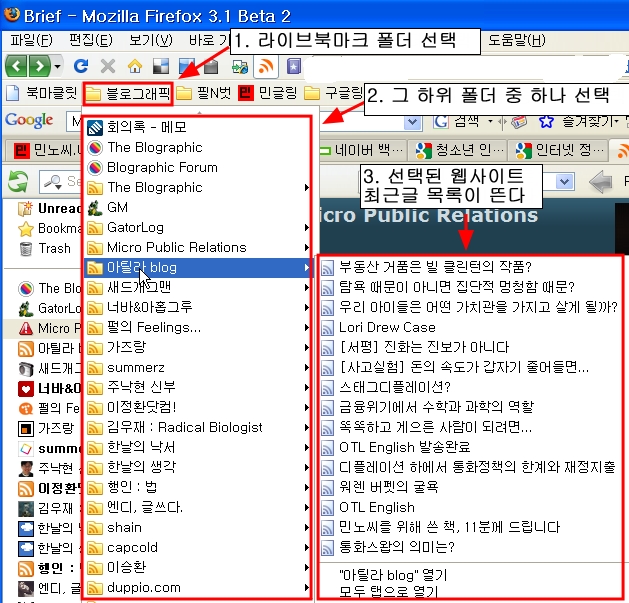
< 라이브북마크(파이어폭스)의 기능 : 시연 혹은 실습 >
파이어폭스의 라이브북마크 기능은 브라우저에 내장된 간단한 RSS(자동 구독 시스템)다. 이는 본격적인 RSS 리더의 체계적인 분류체계나 읽기 기능을 수행하기에는 부족하지만, 간단하게 업데이트된 정보에 접근하기에는 매우 용이하다. 특히 브라우저에서 원 클릭으로 간단하게 접근할 수 있기 때문에 경제적(시간절약)이다. 최근 IE도 브라우저 내부에 간단한 RSS 기능을 탑재하고 있다. RSS 학습은 향후 이어지는 수업에서 이어가도록 한다.

3) 정리
○ <활동지 2>를 통해 배운 내용을 정리해본다. 학생들에게 <활동지 2>를 나눠주고 간단한 소감을 기록하게 하고, 수업 중 학습한 내용을 체험하기 위한 간단한 과제를 부여한다.
○ 브라우저 기능 관련
- 현재 사용하는 웹 브라우저는 무엇인가?
- 나는 현재 사용하는 브라우저의 기능을 충분히 활용하고 있나?
- 앞으로는 이런 브라우저 기능을 활용하고 싶다!
○ 홈페이지 선택
- 내 인터넷 시작페이지는 어디인가?
- 인터넷 시작페이지(홈페이지)는 내가 선택한 것인가?(아니라면 그 이유)
- 내가 시작페이지로 결정하고 싶은 사이트와 그 이유는?
○ 위 내용의 활동지(질문지)를 중심으로 수업 내용을 정리한다.
- 특히 학생들에게 다음 두 가지 질문 사항에 대한 발표를 들어본다(학생 임의로 선택). - “이런 브라우저 기능을 활용하고 싶다”
- “내가 시작페이지로 결정하고 싶은 사이트와 그 이유는?”
3. 함께 해보기
<활동지 1> 인터넷과 나 : 익숙하지만 아리송한 인터넷
1. 인터넷을 생각할 때 가장 먼저 떠오르는 것은?
2. 내가 인터넷을 하는 이유?
3. 나는 인터넷을 하루에 얼마나 이용할까?
4. 인터넷이 없다면 대신 뭘 할까?
5. 인터넷은 나에게 어떤 도움을 줄까?
6. 인터넷은 왜 만들어졌을까?
<활동지 2> 브라우저 및 인터넷 홈페이지 관리 계획
- 브라우저
1. 현재 사용하는 웹 브라우저는 무엇인가?
2. 나는 현재 사용하는 브라우저의 기능을 충분히 활용하고 있나?
3. 앞으로는 이런 기능을 활용하고 싶다!
- 홈페이지(인터넷 시작 페이지)
4. 내 인터넷 시작페이지는 어디인가?
5. 인터넷 시작페이지(홈페이지)는 내가 선택한 것인가?(아니라면 그 이유)
6. 내가 시작페이지로 결정하고 싶은 사이트와 그 이유는?
4. 참고자료
○ 웹의 아버지 팀 버너스-리가 설명하는 웹의 핵심 개념인 URI 또는 URL
웹은 누구나 손쉽게 정보를 찾을 수 있도록 인터넷에 보편성(universality)을 부여하는 표준이다. 간단히 얘기하면 http:// 한 다음, 문서의 이름을 붙여둔 방식을 ‘약속’한 것이다. 이를 팀 버너스-리는 다음과 같이 설명한다.
“기본적으로 어떤 종류의 정보가 웹 어디에 있는가를 나타내주는 것이라고 이해하시면 되겠습니다. 새롭게 도입한 것들 중 제일 중요한 아이디어는 URI(Universal Resource Identifier), 또는 URL(Universal Resource Locator), UDI(Universal Document Identifier)이였습니다. URI는 어떤 곳에 있는 어떤 형태의 정보든 확인자(identifier)를 붙일 수 있게 해서 언제든지 손쉽게 찾을 수 있고 또 URI 자체를 보존할 수도 있게 해준 것이라고 봅니다.“
“바로 거기서 웹의 보편성(universality)의 단초를 찾아 볼 수 있게 된 것이죠. 그 점이 내가 가장 중시하는 부분입니다. 그냥 간단히 얘기하자면 http:// 한 다음, 문서의 이름을 붙여둔 것이죠. 종종 웹 주소라고 불리기도 하는 것 같은데, 요즘엔 모든 상품이나 광고 등에서도 손쉽게 찾아 볼 수 있게 되었습니다. 기본적으로 어떤 종류의 정보가 웹상의 어디에 있는가를 나타내주는 것이라고 이해하시면 되겠습니다.”
출처 : 이명헌 경영스쿨, TECH [테크인물] 월드 와이드 웹을 만든 팀 버너스 리 인터뷰 중에서.
○ 웹 브라우저 전세계 점유율 동향
최근 MS는 세계 시장점유율이 급락하고 있다. 인터넷 시장 조사업체인 넷 애플리케이션 자료에 따르면 PC 운영체제(OS) MS 윈도의 시장점유율은 지난 12월 88%까지 떨어졌다. 90%선이 무너진 이래 낙폭도 월 1% 이상 커졌다.
웹브라우저 시장은 더욱 급변하고 있다. 인터넷 익스플로러(IE)의 점유율은 12월 기준으로 68%. 2년 전에 비해 10% 이상 시장을 잃었다. 반면 다크호스로 떠오른 모질라재단의 ‘파이어폭스’가 올초 17%에서 21%로 올라섰으며, 신성 ‘구글 크롬’도 1%대를 돌파했다. 쟁쟁한 경쟁자들에 밀려 아성이 흔들리고 있는 것.
그러나 국내는 그야말로 ‘요지부동’이다. 윈도의 시장점유율은 99%대로 여전히 ‘PC=윈도’라는 공식이 통용되고 있다. 익스플로러도 마찬가지다. 줄곧 98% 이상의 점유율을 유지하며 파이어폭스 돌풍을 비켜갔다. [....] 이토록 MS 쏠림현상이 심각한 이유는 뭘까. 액티브X(IE사용을 위해 고안된 MS의 독자기술)의 남용이 가장 큰 요인으로 꼽힌다. [....] 정부도 기름을 붓는 모양새다. 올 하반기께 시행될 예정인 신원확인 대체수단 아이핀(i-PIN)이 MS의 IE에서만 구동되는 것. 업계 관계자는 “파이어폭스 등 타사 웹브라우저를 사용하면 유가 환급조차 우편으로 신청해야 하는 게 현실”이라며 “이런 차별적인 환경을 조성해놓고 다양한 SW를 쓰라는 것 자체가 어불성설”이라고 말했다.
- 출처 : MS 세계점유율 급락 한국서만 ‘철옹성’ (헤럴드경제. 김민현. 2009. 01. 06일자) 중에서
트랙백
트랙백 주소 :: http://minoci.net/trackback/841
-
Subject : 92미터 수중동굴 에서의 구사일생 Return from the deadly 92 meter Death Trap
Tracked from Humanist 2009/05/07 03:03 del.92미터 수중동굴 에서의 구사일생 Return from the deadly 92 meter Death 여차하면 가는거다...긴장하자! 단군 박공은 1999년도에 태국으로 들어온 이 후 줄곧 태국 전역을 들쑤시고 다니면서 수중 동굴 탐험을 꾸준히 진행해 왔다. 독자들 중에는 기자의 이런 행적을 전혀 이해하지 못하는 분들도 있으리라는 생각을 하는데, 단군 박공이 수중 동굴에서 무슨 보물을 찾고자 했던 것도 아니요, 그렇다고 탐험가로서 명성을 얻...
-
Subject : 태국 맥씸 2009 선발대회[Maxim Thailand 2009]
Tracked from Humanist 2009/05/11 19:00 del.태국 맥씸 2009 선발대회 Maxim Thailand 2009 Journal by Joon H. Park Photos by Media Thai Post 지난 4월 기사에서도 기록했듯이 태국 내에서는 두 개의 성인 잡지사가 매년 경합을 벌인다, 다름이 아니고 FHM Thailand 와 Maxim Thailand 이다. 물론, 하드코어인 플레이 보이(Play Boy), 펜트 하우스(Pent Hous...





댓글
댓글창으로 순간 이동!이런 내용을 학생들에게 가르친다는거죠?
사용방법만 가르치나봐요..
저는 가장기본이 예의나 예절 뭐 이런거라고 생각하는데...
저도 뭐 잘하고 있는건 없지만..
예전 학교다닐대 성교육은 패스 해버렸듯 정작 중요한건 가르치지 않나봐요..
가르치는 선생님들보다 애들이 사용법에선 더잘알지않을까 싶네요.. ^^
이 부분(제가 쓴 부분)은 이 교재에서도 특히나 '기본적인 웹 사용 메뉴얼'에 가까운 파트라서요. : ) 나머지 부분에서 윤초딩님께서 말씀하신 그 부분들을 가르칩니다. 공론장으로서의 인터넷이나 댓글 문화나 뭐 이런 것들이요. 실은 저 역시 그 부분을 쓰고 싶었는데, 어찌어찌 벌써 반년쯤 된 첫 편집회의를 하다보니 밀렸습니다...;;;
그리고 말씀처럼 요즘 아이들이 아마도 선생님들보다 웹에 대해선 훤하지 않을까 싶은 생각도 듭니다. ㅎㅎ
우앗! 이런...ㅎㅎ 제가 몰랐던 사실도 있는데요? ㅋㅋ;;
역시 민노행님은 능력자이십니다요~ +_+
잘 지내셨지요??
전 정신줄 놓고 있다가 이제 살짝 찾았습니다. 헤헤~
앗, 명이행님~!
그동안 저 역시 정신줄 놓고 있었습니다. +_+;;
감기가 꽤나 오래 오락가락해서 최근에야 한 친애하는 블로거벗께서 보내주신(감동의 물결...ㅠ.ㅜ;;; ) 약을 먹고 있어요.
암튼 무지하게 반갑고만요. : )
재미있네요. 지극히 기초적인 것들이지만, 이렇게 정리된 걸 놓고 보니 "왜 내겐 이 기초적인 것도 알려주는 사람이 없었지?"하는 생각이 드는군요 --;;
후편 기대해봅니다.
제 블로그에 오시는 분들 가운데 상당수 독자들께서 평균적으로 저보다 훨씬 더 웹에 대한 이해도가 높을텐데요. 그래서 이 글 굳이 민노씨.네에 공개할 필요가 있을까.. 그런 생각도 들던 차입니다(워드에 쓴 걸 다시 옮기는 것도 좀 귀찮기도 하고요..;;;;). 그런데 라퓨시안님께서 이렇게 넉넉한 격려의 말씀 주시니 특히 더 고맙네요. ㅎㅎ
하루나 이틀 간격으로 기존 원고들을 간략하게 옮기도록 하겠습니다.
격려 말씀에 대해선 다시금 고마움을 전합니다. : )
민노씨, 너무 겸손하신 거 아닙니까. 허허.
여하간 이 글을 읽고 갑자기 궁금해져서 위키를 좀 뒤져봤는데, 역시나 영문판에 비해 내용이 너무 빈약했습니다. 혹시 관심과 여유가 조금이라도 있으시다면, 민노씨께서 관련 부분을 편집하고, 보완해보심은 어떠신가요? 블로그 포스트와 교사용 교재 이상으로 이 정보가 널리, 유용하게 쓰일 수 있을 것 같다는 생각이 들어서요. (한국 위키에는 그 내용의 편집에 관심을 두는 지식인이 너무 적어요.. 안타깝습니다.)
마지막으로, FF 북마크 관리에 쓰신 저 플러그인 이름이 뭔가 여쭤봐도 될까요? 지금 쓰는 것보다 편해보이는데.
1. 말씀주신 부분에 대해선 무척 공감합니다. 의외로 아주 기초적인 부분들을 정리해놓은 공개된 웹문서들을 찾기가 쉽지만은 않은 것 같습니다. 이런 작업들을 여러 동료블로거들과 함께 할 수 있다면 더 좋겠는데 말이죠. 저야 아는 것이 별로 없어서요..;;;
2. 방명록을 통해서도 알려드렸습니다만.. ^ ^;
FF 부가기능으로 여쭤주신 것은 'brief'입니다.
( 링크 : https://addons.mozilla.org/ko/firefox/addon/4578 )
라이브 북마크 폴더를 선택(전부 혹은 하나만 선택 가능한 점이 좀 사소하게 아쉽긴 하지만요)하면 이를 브라우저 내부에서 여느 RSS 리더에 못지 않은(개인적으론 최적으로 깔끔하고, 좋은 구독조건을 제공하는 것 같습니다) 환경으로 구독할 수 있게 해줍니다. 화면 하단에 아직 읽지 않은 피드의 숫자들을 설정한 시간 간격에 따라 자동으로 표시해주고요.
무척 만족스러운 리더용 플러그인입니다.
물론 이걸 본리더로 사용하고, 구글이나 한RSS를 서브리더로 사용해도 좋을 것 같아요. 물론 그 역으로도 가능하겠지만요.
파트를 나눠서 하는거였군요.. ^^
학교선생님들이 가르친다는게 무리일수도..
외부강사를 영입하던가 해야겠어요..
오늘글은 진짜 맘편히 읽었습니다. ㅎㅎㅎㅎ
그래서인지 현재 지원학교들이 좀 부족한 실정이라고 합니다. ^ ^;;
원래는 300개교를 목표로 한 프로젝트인데, 이 교재를 통해 '재량수업'을 하겠다는 학교가 아직 1/3 정도 모자라다고 하더만요.조만간 채워지면 좋겠습니다.
윤초딩님께서 맘 편히 읽으셨다니 저마저 왠지 뿌듯하달까 기분이 좋고만요. ㅎㅎㅎ
이런.. 타이틀만 언뜻 보고 제 이름을 언급하신 줄 알았어요.. ^^;
민노씨가 발행한 글 중에 가장 제 코드와 맞는 글이군요.. ㅎㅎ
이런 초보적인 내용들이야 웹초보님과 같은 웹고수께는 그야말로 '껌'이겠다는 생각이 우선 듭니다. ㅎㅎ. 이 프로젝트에 참여하면서 내심 웹초보님과 같은고수 블로거들이 더불어 참여하셨으면 참 좋았을텐데... 그런 생각 많이 했습니다.
추.
최근에 오픈캐스트 홍보영상에서 웹초보님 모습을 뵙고 깜딱(+_+) 놀랐습니다( http://lucas.egloos.com/4881813 ). ㅎㅎ. 물론 반가운 감정을 동반한 것이었는데요. 네이버에 대해선 여전히 비판적이긴 합니다만...그렇다고 오픈캐스트에 전적으로 부정적인 것은 아니고, 절반 정도는 그 취지를 인정하는 편입니다...
암튼 이렇게 오랜만에 찾아주시니 참 반갑네요. : ) 본문에 웹초보라는 부분에 링크를 넣을까말까 한 2초 고민하다가 역시나 귀차니즘 때문에 넣지 않았는데, 혹시라도 링크 타고 가실 수 있는 (저같은) 웹초보자들께 도움을 드리는 차원에서 지금이라도 넣어야겠군요.
학생들 가르치는 내용이니까 여기서 더 깊이 들어가면 골치아플거라고 생각하긴 하지만서도 하나 짚고 넘어가면 좋겠다고 생각하는 부분이 있어서 살짝 감안해 주셨으면 좋겠습니다.
인터넷의 최초, 전신으로 삼는 것이 아르파넷이긴 하지만(그리고 컴퓨터 혹은 네터워크 관련 전문/전공 서적에서도 그리 가르치긴 하지만), 사실 아르파넷이 나오기 직전에 전 세계적으로 거의 동시에 비슷한 아이디어가 나왔습니다. 각각 과학 연구(프랑스)와 금융(영국), 그리고 기업과 국방(미국)을 위해서 나온 아이디어였죠. 미 국방성만 강조하다보면 인터넷의 발생에 대해서 좀 잘못된 생각을 갖게 할 수도 있을 것 같다는 생각을 합니다.(기술은 결국 전쟁 혹은 군사기술을 통해 발전할 수 밖에 없다든지...노파심일까요?)
http://www.youtube.com/watch?v=9hIQjrMHTv4 에 인터넷의 역사를 설명한 동영상이 있는데 자막이 있으니까 한글로 번역해서 자막 입혀서 보여주는 것으로 시작하면 시선 끄는데 좋지 않을까 생각합니다.
흑, 또 트랙백이 안가는군요. http://mahabanya.com/232 수동 트랙백
의미있는 조언이시네요. : )
그 노파심에 크게 공감합니다.
염려하신 부분, "기술은 결국 전쟁 혹은 군사기술을 통해 발전할 수 밖에 없다든지...노파심일까요?"의 관점에서 국방부에서 개발되었다 점을 '중학생 수준에 맞게' 비판적으로 언급하고, 팀 버너스-리의 공유정신(?)을 강조하는 서술이 있었습니다. 그런데 최종적으로 그렇게까지 디테일하게 들어가면 안그래도 부피가 만만찮은 교재라서 좀 산만해지지 않을까 싶어 이런 저런 수정을 위한 토론과정에서 뺐습니다... ;;;; 다만 제이나인님께서 염려하신 부분은 실제 수업에서 일선 교사들의 합리적인 관점을 통해 불식되리라 기대해봅니다(...죄송스럽다능...;;; ).
추.
트랙백은 죄송..;;;
대신 본문 관련 부분에 해당글 링크 인용하겠습니다.
박지성이 또 골 넣었데요~...응?...>_<...
ㅎㅎ.
그렇고만요.
좋은 소식 전해주셔서 고맙습니다. : )
TV가 없어서(실은 고장나서) 근 일년째 야구든 축구든 거의 못보고 있습니다. ㅡ.ㅡ;
모두 중요한 내용이지만 IE 외 다양한 브라우저들의 존재에 대하여 알려주는 부분이 가장 중요하고 인상적인 부분이었다고 생각합니다. 더 나아가 장애환경이나 장애인들이 인터넷을 사용하는 방법도 나중에 추가되면 좋겠다는 생각을 했습니다. ^^
정찬명씨께서 이런 넉넉한 격려 말씀을 주시니 고마운 마음 한편으로 부끄럽기 짝이 없네요.
찬명씨께서 일전에 써주신 글은 큰 참조가 되었습니다.
나에게 잘 맞는 웹 브라우저 선택하기(정찬명).
http://naradesign.net/wp/2007/07/04/122/
원래 초안에는 교재 안에 안내링크로 삽입했었는데, 아쉽게도 참조 영역의 간소화라는 취지상 수정 토론과정에서 생략되었습니다. ㅡ.ㅡ;; 더불어 보충의견으로 전해주신 영역은 말씀처럼 향후 이 교재든 다른 교재이든 업데이트되면 참 좋겠습니다. : )
컴맹 겨우 면한 63세의 독수리타법 할머니 입니다.
위의글 이해한 부분도 있고 이해못한 부분도 있지만,이런글을 쓰주신분께
감사를 드립니다.
이제야 뒤늦게 댓글을 접하네요.
저로선 정말 큰 힘을 주시는 말씀이십니다.
진심으로 깊은 고마움을 전합니다. : )
이어서 써야 하는데, 게으름 때문에 아직 마저 쓰고 있지 못한데요.
관련 서술 부분에 대해선 여기 댓글창에 설정해주신 이메일로 알려드리겠습니다.
Hiya! Quick question that's completely off topic. Do you know how to make
your site mobile friendly? My website looks weird when viewing
from my apple iphone. I'm trying to find a theme or plugin that might be able to fix this problem.
If you have any suggestions, please share. With thanks!
I have been browsing online greater than three hours as
of late, but I by no means found any fascinating article like yours.
It's lovely price enough for me. In my view, if all website owners and bloggers made good content material as you did, the net shall be much
more useful than ever before.
For the reason that the admin of this web site is working, no question very rapidly it will be renowned, due to
its quality contents.
Hello! Someone in my Myspace group shared this website with us so I
came to look it over. I'm definitely loving the information. I'm
book-marking and will be tweeting this to my followers!
Exceptional blog and excellent design.
Thanks for finally writing about >민노씨.네 __ 웹 초보 가이드 1.
인터넷과 웹브라우저 <Loved it!
Thanks for finally talking about >민노씨.네 __ 웹 초보 가이드 1.
인터넷과 웹브라우저 <Loved it!
Thanks for finally talking about >민노씨.네 __ 웹 초보 가이드
1. 인터넷과 웹브라우저 <Liked it!