눈으로 듣는 SNS 세대를 위한 서비스 : 소셜 뮤직 차트 <뮤즈랑> 초간단 사용기
2011/11/14 18:01
Posted by Posted in " 블로그/웹서비스.메타.포털.BMPR "
소셜 뮤직 차트 서비스 <뮤즈랑>(muzrang.com)이 베타 서비스를 시작한다. 트위터나 페이스북에서 사용자들이 (유튜브) 노래들을 링크하면 그걸 집계해서 <뮤즈랑>에 보기 좋게 차트화해서 올려놓고, 직접 플레이할 수 있는 방식이다. 자세한 설명은 <음악차트, '소셜' 업고 4세대로 본격 진화>란 뮤즈 어라이브 블로그 글을 참조하면 될 듯 싶다.


3. 이하 아주 사소한 것들
결론
30분 정도 써보고, 또 글쓰면서 이것 저것 다시 확인해보고, 도합 2시간 정도로 뭘 알겠냐만...
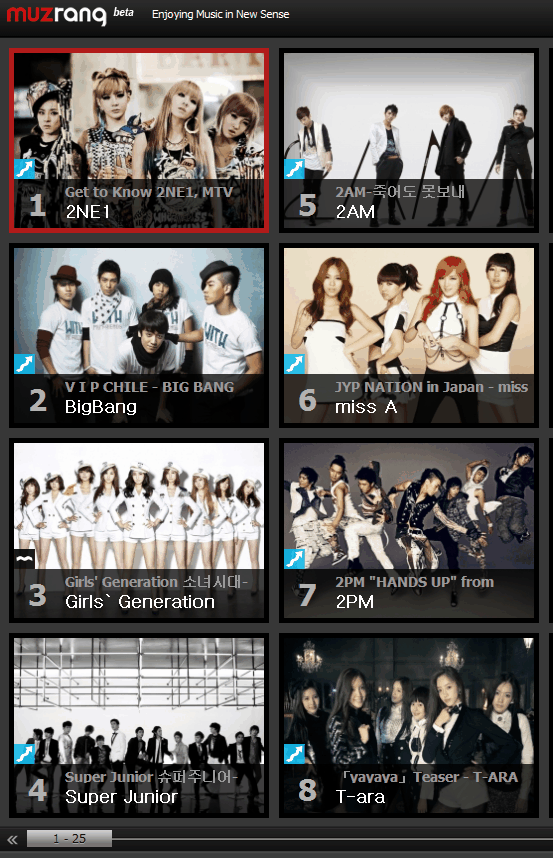
졸 직관적이고, 군더더기 (너무) 없는 첫화면
우선 독자들께 알리고 싶은 점이 있는데, 이 글, 부탁(?) 받고 쓰는 글이다. 무슨 대단한 부탁은 아니고, "민노씨 서비스 나왔삼. 써보고 리뷰 좀 쓰셈" 정도의 가벼운 트윗 쪽지 부탁(ㅎㅎ)을 받고 쓰는 글. 물론 대가성(?) 없다. ㅎㅎ. 존경하는 한 블로거가 언젠가 이렇게 말한 적 있다. "나는 앞으로 현저하게 눈에 보이는 독자를 위해 글을 쓰겠다"(아거). 점점 더 현저히 눈에 보이는 독자('댓글'과 '트래백' 독자)가 사라지는 것 같다. 눈에 보이든 보이지 않든 리뷰 동기 설명(?)은 독자에 대한 최소한의 예의라고 생각한다. 좀더 부연하면, 소셜뮤직차트 서비스 <뮤즈랑>은 친애하는 벗들이 관여한 프로젝트다. 뭐 사실 꽤 궁금했던 서비스였으니 그런 쪽지 부탁이 없었어도 언젠가 쓰긴 썼을테지만.
<일단 30분 써본 소감 : 초간단 요약>
0. 이거 물건이다! (까지는 좀 오버 같기도 하지만...)
1. 미니멀리즘 - 직관적이고, 시각적이고, 간단하다
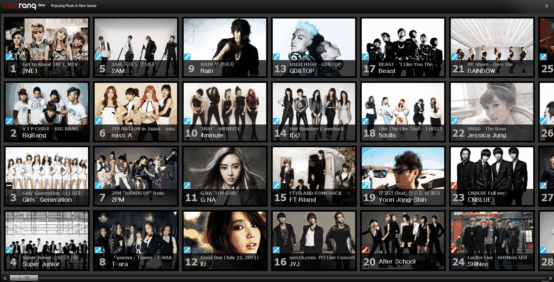
: 화면은 좌우 가변폭을 적용해서 모니터 환경에 따라, 창크기 설정에 따라 자동으로 조절된다. 비디오 클립들의 이미지를 강조하기 위한 설정이겠지만 전체적으로 너무 어두운 느낌이 들긴 한다. 테마를 선택할 수 있다면 더 좋을 듯.
: 화면은 좌우 가변폭을 적용해서 모니터 환경에 따라, 창크기 설정에 따라 자동으로 조절된다. 비디오 클립들의 이미지를 강조하기 위한 설정이겠지만 전체적으로 너무 어두운 느낌이 들긴 한다. 테마를 선택할 수 있다면 더 좋을 듯.
2. 좌우 스크롤+마우스 휠 연동
: 탁월한 설정인 듯. 써보면 안다. 와이드 모니터가 주력으로 자리한 환경에서 좌우 공간의 낭비를 최소화한 디자인은 아주 참신하다. 화면을 가득 채우지만 답답하지 않고, 쾌적한 느낌.
와이드 모니터 환경을 고려해 좌우를 활용한 디자인과 스크롤바+마우스휠 연동은 탁월한 선택인 듯
3. 소셜 트랜드라는게 역시 아해들 트랜드구나(모르는 노래가 90%).
4. 차트산정 기준(특히 기간기준)이 다소 불명료한 듯. 가령 '(2011.11.10~14. 집계) 이런게 안 보인다. 갸우뚱.
5. 서너곡 플레이 해봤는데 생각보다 로딩 장애(버퍼링)은 크지 않은 편. 그렇다고 아예 로딩 장애가 없는 건 아니다. 인터넷 환경이나 컴퓨터 사양에 따라 이게 좀 장애가 될 수도 있겠다 싶은데, 뭐 점점 더 유튜브 플레이 사용환경은 좋아진다니까 크게 문제는 아닐 듯 싶다.

개별곡 선택시 화면. 화면크기는 모니터 크기에 따라, 창크기 설정에 따라 자동으로 조절되는 설정.
<이건 좀 갸우뚱>
1. 차트 산정 기준, 특히 기간 표준이 뭔가 모호하다서비스 소개 및 메뉴얼 동영상을 보면 뭔가 고차원 알고리즘(어라이브-랭크) 수식이 등장한다. 그런 건 난 모르겠다. '어라이브-랭크' 알고리즘을 통해 SNS 서비스를 통해 드러난 사용자 패턴을 세 가지 층위로 나눠 실시간으로 집계해서 음악 선호도를 차트화시킨다고 이야기하는데, 뭐랄까, 들어봐도 잘 모르겠고, 명료하다는 느낌이 안든다. '실시간' 보다는 '2011.11.14. 기준'이라거나 하다못해 '2011.11.14. 오전 10시 기준' 이라도 표시해주면 좋지 않을까. 노래 순위 서비스인데 각 기간별로 순위를 비교할 수 없다면, 그러니 차트의 역사성(?)을 확인할 수 없다니 뭔가 이상하다. 이와 관련해선 위에 링크 인용한 보도자료 성격의 글, <음악차트, '소셜' 업고 4세대로 본격 진화>에 다음과 같은 설명이 있다.
뮤즈어라이브가 발표한 소셜음악차트 muzrang은 페이스북과 유튜브, 트위터를 비롯해 다음커뮤니케이션의 요즘, 네이버의 미투데이 등 국내외 SNS에서 수집한 30개 데이터를 실시간으로 수집해 국내 뮤지션의 순위를 매기고 있다.뮤즈어라이브측은 이를 위해 Alive-Rank라는 자체 랭킹 알고리즘을 개발했다고 밝혔다. Alive-Rank는 사용자들이 SNS에서 음악을 소비하는 패턴을 ▲적극적 공유 행위(Active Sharing) ▲소극적 공유 행위(Passive Sharing) ▲드러나지 않은 음악 소비 행위(Unveiled Consumption) 등 3영역으로 분류해 각 행위마다 차별적인 가중치를 부여하고 있다. 또 이 알고리즘에는 수집된 데이터 가운데 불필요한 정보나 비관련 정보를 걸러내는 ‘필터링’ 기술도 녹아들어있다.- 뮤즈어라이브 블로그, <음악차트, '소셜' 업고 4세대로 본격 진화> 중에서
2. 글로벌 서비스?
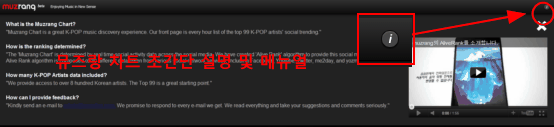
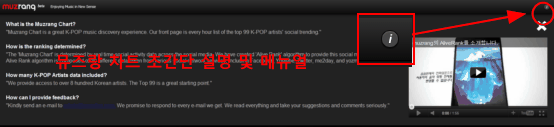
첫화면 우측 상단의 메뉴얼 단추(i)를 누르면 텍스트 설명은 영어고, 동영상 언어는 한국어다. 텍스트 소개글과 메뉴얼은 해외 K-pop 펜들을 위한 설정인 것 같긴 한데(그런가?), 서비스 주력 사용자층이 해외인지 국내인지 좀 헷갈리는 언어표시 방식이다. 한글을 기본으로 표시하고, 영어나 중국어, 일본어 등을 선택 가능하게 설정하면 될텐데 왜 굳이 영어를 기본언어로 쓰는건지 모를 일.

3. 이하 아주 사소한 것들
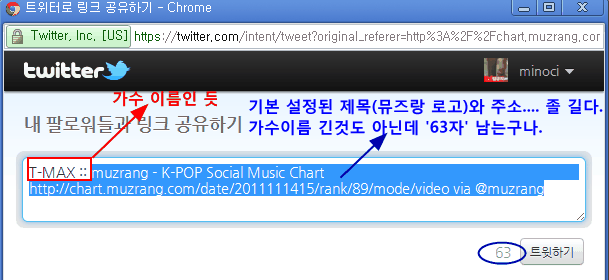
1) 첫화면엔 SNS 븍마클릿(이하 트위터 기준)이 없다.
2) 개별곡 SNS 북마클릿에 설정되는 기본 제목과 주소 표시단위가 너무 길다. 졸 길다. 그래서 노래에 대한 간단한 소감을 남길 수 있는 남은 글자수 확보가 부족할수도 있겠다.
30분 정도 써보고, 또 글쓰면서 이것 저것 다시 확인해보고, 도합 2시간 정도로 뭘 알겠냐만...
1. 아이들은 좋아하겠다. 10, 20대 아이들에겐 굉장히 어필할 수 있는 서비스일 것 같단 느낌이 단번에 든다. 요즘 아해들 좋아하는 음악이 뭘까 알고 싶다면 <뮤즈랑>에 가면 한눈에 바로 알 수 있을 듯. 반면 30대에겐 갸우뚱하고, 40대 이상에겐... ㅡ.ㅡ; 개인적으론 자주 갈 것 같진 않고... 종종 요즘 아해들 좋아하는 음악이 뭘까 궁금해서 가보긴 할 것 같다. 그러니까 알고리즘이 뭔지는 모르겠지만, 10대 20대 소비자 위주의 경향성이 너무 강하게 느껴져서 30대 40대 소비자들까지를 유저로 포섭하려면 다른 부가적 전략이 필요하지 않나 싶다.
2. 사용자들이 참여할 수 있는 공간은 SNS 북마클릿을 졔외하곤 아예 없는데(그 흔한 댓글란도 없다), 이게 단계적인 선택인지 아니면 원칙인지는 잘 모르겠다. 개인적으론 깔끔하고 좋은데, 그 공간에서 아이들이 좀 놀게 하려면 SNS 북마클릿만으론 좀 부족하지 않나 싶다. 하다못해 소셜댓글이라도 좀 넣을 수 있게 한다던가...
3. 친애하는 벗들이 고생 고생해서 만든 서비스라서 그런 애정 때문에 더 좋은 이야기를 한 것 같지는 않고(ㅎㅎ), 이런 멋진 서비스를 만든 분들이 내 블로거 벗들이라는 사실에 나까지 덩달아 뿌듯하구나. 끝!
트랙백
트랙백 주소 :: http://minoci.net/trackback/1266








댓글
댓글창으로 순간 이동!* 사소한 추가
@muzrang에 대한 미스터리 추가. 이건 뮤즈랑 공식트위터가 아무리 봐도 아니다. 그런데 위 짤방에는 마치 공식트위터인 듯 표시되고 있는데...;;; 암튼 누군가 이 트위터 아이디는 선점한 상황인 듯(?)
새로나온 음악 앱
드림코러스도 리뷰 한 번 부탁합니다^^
http://itunes.apple.com/kr/app/dreamchorus/id467572249?%20mt=8
네, 나중에 기회가 되면.. ^ ^;
저도 요즘 서비스를 만드는 중인데, 10년 넘게 웹사이트나 웹서비스를 만드는 일을 해왔음에도 '내가 다니는 회사에서 제공할 서비스'를 만드는 일은 고민의 차원이 다르네요. 끊임 없이 회의가 찾아옵니다. '지난 번에 이렇게 결정한게 올바른걸까?' '이거 너무 복잡하지 않나?'
이 서비스를 사람들이 쓸까, 이런 고민은 오히려 덜하네요. 그건 아무도 모르는거니까. 암튼 베타 서비스 런칭할 때 민노씨도 초청을 해서 좀 '까달라'고 해야.. ^^;
ㅎㅎ
지난 번에 면접보셨던 인재는 채용하셨는지 문득 궁금해지네요.
만드시는 서비스가 뭔지 정말 궁금합니다.
런칭하시면 꼭 알려주세요. : )
전 아쉬운 점 위주로.
- 검색이 있으면 해요.
- 노래 클릭 -> back 하면 다른 위치로 스크롤 돼 있어요.
예를 들어 다음 화면에서 3을 클릭한다면,
1 3 5
2 4 6
다음 처럼 플레이가 되죠.
back 3
동영상 4
이 상태에서 back 버튼을 클릭하면, 화면은 다음 처럼 됩니다.
3 5 7
4 6 8
뭐랄까.. 유저는 다음처럼 재생 전 리스트로 돌아가길 바랄 거 같아요.
1 3 5
2 4 6
- 아래 스크롤바의 특정 위치를 클릭함으로써 이동하면 좋을 거 같아요.
지금은 드래그, <<, >> 버튼 클릭으로 이동이 되는데요. 특정 위치로 재빨리 이동하려면, 스크롤바 상에서 클릭을 제공하면 어떨까 합니다.
- 목록 썸네일은 수동으로 선정하는 건가요?
(제가 가수 얼굴 잘 못알아 보지만) 이소라의 노래에는 유희열 얼굴이 나와 있는 것 같습니다.
- 동영상 아래에 광고 배너가 나와요.
이 문제는 해결할 수 없는 건가요?^^; 유튜브라 어쩔 수 없다는 유저의 공감대가 형성되면 좋겠네요.
- 브라우저 크기 변화에 따른 스크롤 변화
목록에 다음처럼 나와 있는 상황에서,
1 3 5 7
2 4 6 8
브라우저의 크기를 바꾸면 목록이 다음처럼 변해요.
5 7 9 11
6 8 10 12
뭐.. 다들 소소한 문제이네요ㅎㅎ
ㅎㅎ
소소한 걸 이렇게 복잡하게 설명하시다뉘.
요즘 최악의 슬럼프 덕분에 안보던 <빅뱅이론>을 봤는데, 세어필님 댓글을 보니 어제 본 <빅뱅이론>이 연상되기도 하고...